Fonts in HTML Emails – Limitations, Solutions and Industry Standards
Reading Time: 5 minutesThis article was last updated on November 1, 2022
Fonts in HTML emails are known for causing troubles. You may use whatever fonts you like on your website, but the rules for using fonts in HTML emails are a little different.
To guide you through the unknown, winding paths of the use of fonts in HTML emails, we have listed for you the most common problems you will face and the tools you will need to solve them.
| Pros | Cons | |
|---|---|---|
| System Fonts | The safest option. | Limited number of fonts. |
| Google Web Fonts | A library of over 600 fonts. Free for commercial use. |
Not all email clients support these fonts, you have to have fallback fonts. |
| Self Hosted Fonts | You may use your own, copyright protected fonts. | Not all email clients support these fonts, you have to have fallback fonts. You have costs for purchasing the font, hosting and bandwidth. |
| Text In Image | You have creative freedom. | Images are usually blocked and need authorization to be displayed. The use of images slows down the loading time of the email. |
1. System Fonts
What are System Fonts and why should I use them?
System fonts are those fonts that are already installed on your computer and all email clients have access to them and use them.
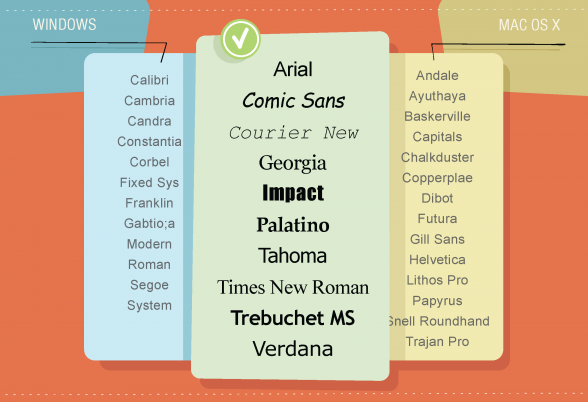
There are 10 system fonts that might be called `email safe`. That is because these 10 fonts are present by default on all PC and Mac computers.
The use of one of these 10 fonts will ensure that all your subscribers see your message displayed the same way.
Here they are:
It is hard to present your unique identity if you have just 10 fonts to choose from, so you may try using different font sizes and colors. This should add an extra flavor to your email.
2. Web Fonts & Google Web Fonts
What are Web Fonts?
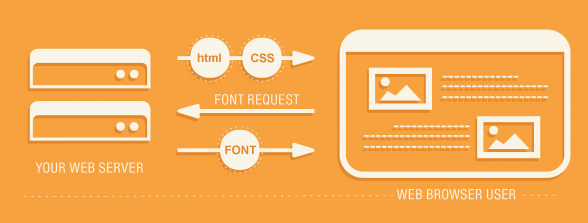
Web Fonts are hosted on a server and downloaded by the email client while rendering your email and then applied to the text. Not all email clients display them, that is why it is important to use fallback fonts with them.
How does fallback fonts look in the code?
Here’s how you can use correctly custom fonts in your emails:
<td style="font-family: Arial, sans-serif, 'Open Sans'">Lorem ipsum dolor sit amet</td>
or
<div style="font-family: Arial, sans-serif, 'Open Sans'">Lorem ipsum dolor sit amet</div>
You may wonder why the “Open Sans” font is placed at the end. Well, the tree bad guys – Outlook 2007, 2010 and 2013, as you may know, use Microsoft Office Rendering Engine to display the emails. Placing a custom font in the begining will make these clients to display Georgia instead. So the solution here is to place the font in the end.
With the following code, placed anywhere in the <head> you overwrite the above code and show “Open Sans” instead.
[style*='Open Sans'] {
font-family: 'Open Sans', Arial, sans-serif !important;
}
The above will work on Thunderbird, Mac Mail, iOS, Windows Phone and any email client that support CSS3.
Here is the complete example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Custom Fonts in HTML Emails</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%20media%3D%22screen%22%3E%0A%20%20%20%20%20%20%20%20%20%5Bstyle*%3D'Open%20Sans'%5D%20%7B%0A%20%20%20%20%20%20%20%20%20font-family%3A%20'Open%20Sans'%2C%20Arial%2C%20sans-serif%20!important%0A%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="color: #000000; font-family: Arial, sans-serif, 'Open Sans'; font-size: 14px; line-height: 18px; text-align: center">Lorem ipsum dolor sit amet</td>
</tr>
</table>
</body>
</html>
Which email clients support web fonts?
The following email clients provide the best support of Web Fonts: Apple mail, iOS devices, Outlook 2000 and 2011, Thunderbird, Lotus Notes 8 and 8.5 and Android 2.3./4.2+.
Why Google Web Fonts?
There are several services that provide web user interface fonts for email, but we find Google Web Fonts to be the least complicated and they also come for free.Google Web Fonts offer a wide variety of free fonts (over 1000) and an easy-to-use interface which helps to generate the font stylesheet for your email. You can use Google Web Fonts for both commercial and non-commercial purposes.
One of the best Google Web Fonts features is the option to download a desktop version of the fonts for use at the project design stage.
How does Google Web Fonts work?
The implementation of the Google Web Fonts is really quick and simple:
1. Follow this link https://www.google.com/fonts
2. Choose a font family from the list and click the Quick-Use button on the right hand side.
3. Pick up styles and a character set. Bear in mind that adding more styles in the code will affect the email template load time.
4. You have three options to add the code to your email template – Standard link, @import and Javascript. We prefer to use the Standard link. Here is an example:
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css" />
5. Copy and paste the generated code into the <Head> of the email and the font will be accessible in your CSS code.
3. Self-Hosting Fonts
If you don’t want to use services like Google Web Fonts or if you own your fonts, you may host them on a server and use them in your emails.
Self-hosting also enables subsetting. It ensures that you stay in control of your font delivery and do not depend on third party servers.
However, self-hosting your fonts incurs some costs. While system and Google Web Fonts are free of charge, you will have to buy the fonts you are hosting with you. You have to also calculate the cost of hosting and bandwidth.
4. Displaying text as an image in email
Is this a smart choice?
Displaying text as an image gives you all the freedom you need when customising your text, however, you have to also consider the following:
- With most email clients images are blocked by default and the user have to authorize their display.
- The use of images may slow down the loading time of your email. The loading time increases with the number of images used.
- A text will always look better, no matter how good the quality of the images used in the email.
Conclusion
Having various email clients with different sets of rules on displaying fonts makes it a little harder to come up with a single, best solution. That is why we offer you several options to pick up from, depending on your wants and needs. But remember, whatever your option of choice, you have to have your html email template tested with a service like Litmus or Email On Acid to ensure that you know how your message is displayed on the various email clients and devices.
Need help with your next HTML email design? See how we design and code the email templates for our clients.