Custom HTML Email Template from Scratch – The Ultimate Guide
Reading Time: 8 minutesThis article was last updated on August 10, 2021
The custom HTML email templates are the best tool email marketers have to fuel their campaigns. The process of creating a custom email template from scratch can be pretty daunting, but once you read this article you’ll have the knowledge to understand and manage such projects, from begining to end.
Here’s a short preview of what lies ahead:
- How Custom HTML Email Creation Works?
- Email Design – best practices and required software.
- Email Coding – layout options, email sections and coding specifics.
- Email Testing – automated and manual testing.
- Email Integration – marketing platforms and graphic editors.
- Custom HTML Email Coding Check List
- Conclusion
How Custom HTML Email Creation Works?
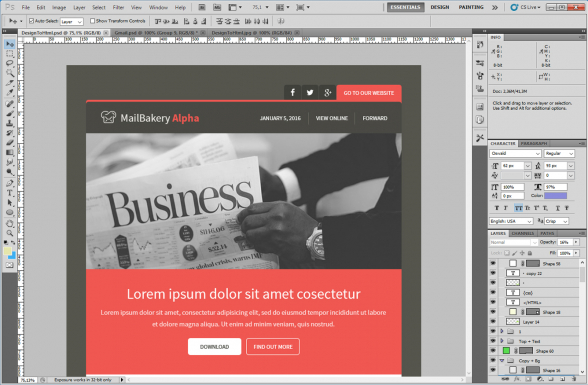
Everything starts with the email design. You need an email template design that fits your brand identity and is suitable for HTML email coding. The email design can’t feature the same interactivity as a web page, that is why it’s important that you work with a web designer who has actual experience with creating email templates. A professional email designer will create your email template design in a layered file format using one of the following design programs – Photoshop, Sketch or Adobe Illustrator.
Then you have to think of what devices your readers are going to access your emails at (desktops, laptops, tablets or mobile phones) and what email clients they are going to use (Outlook, Gmail, Gmail App for Android, Apple Mail, etc). These will determine the layout of your email template. There are 5 main layout types for emails – Desktop only, Mobile responsive, Mobile first, Fluid or Hybrid. We’ll discuss these in more details later in the article.
If you think of integrating your email template with an email marketing platform you have to inform the email coder in advance. Some email marketing platforms require the addition of custom tags in the HTML code, so the email template could work properly in their platform.
Once all the above is checked out, the email coder will start working on your email template. He’ll get the texts and the images from the layered design file and he’ll start writing the HTML code, while checking his progress in a web browser.
Once the coding is completed, your email template have to be tested on all modern email clients and devices for rendering issues. We’ll discuss email testing in more details too.
Phase 1: Design
Email design essentials and design software you need to create an email template design.
1.1 Intro
Email designs usually derive their main brand-specific elements from the website design. Brand consistency in email is as important as in any other marketing domain. Your readers should be able to quickly recognise your brand style, when they open your email.
However, emails are a bit more static than modern websites. Many interactive elements that are standard for the website design, but require Java Script to implement, won’t find their place in emails. Email clients read only HTML and CSS. A good starting point for learning more on email design is a our beginner’s tutorial How to Design a Newsletter Template.
1.2 Email Design Software
To create professional custom email designs you have to use dedicated design software. Some of the most popular web design programs are Adobe Photoshop, Adobe Illustrator and Sketch. They allow you to create custom email designs in layered files, which are the standard for web and email coding. Here are some of the key advantages of working with layered files:
- you get all email parts, with their adjoining elements, grouped in separate layer folders – header, footer, body, etc;
- if there is a complex image consisted of several image layers, the email coder will be able to easily separate the images;
- the texts can be copied and placed directly in the HTML file;
- etc
Here are some excellent examples of E-commerce and Transactional email designs from leading brands, which you may use as a design inspiration.
Phase 2: Coding
Here we discuss email layouts, email structure and HTML email coding specifics.
2.1 Text Editors
The email coder will write the HTML and CSS for your email using a text editor. This is a program that helps him structure his code and also makes reading the code easier. In the past, website and email coders used to work on Windows Notepad, but today there are much more advanced text editing tools for writing code. At MailBakery we use Sublime Text, but other popular options are Notepad ++, Brackets, Komodo and TextMate (for Mac OS).
2.2 Avocode
If your email designer works on Sketch (for iOS), but your email coder works on a PC, he won’t be able to open the Skethc files. Luckily someone thought of this problem and came up with a solution. It’s called Avocode. This is a program that allows you to open Sketch files on Windows computers. Using Avocode your email coder will be able to open the Sketch file and get the images and texts for your custom HTML email.
2.3 Choosing a Layout Type
As we explained in the beginning, depending on the email clients and devices you’re targeting, there are 5 email template layouts your email coder can choose from.
Desktop Only – Custom HTML emails coded as Desktop Only are going to look the same on both desktop and mobile devices. With the surge in use of smartphones, this is a layout that is being pushed out of existence. However, it’s still an option, so we had to mention it. A Desktop Only email can be coded, so it scales down to the size of the screen it’s viewed on.
Mobile Responsive – The content of mobile responsive emails goes in a column-like layout, using the full width of the mobile device screen. The text and images are re-ordered and fall one after another, which makes reading the email and interacting with it so much easier. In this case the email coder creates the desktop version first and then using Media Queries he prepares the mobile version.
Mobile First – Using this layout style means that the mobile version of your email is more important, so your email coder creates that first. Then using Media Queries he’ll prepare the desktop version. The idea here is that the audience you focus on is using mobile devices to a much higher extend.
Fluid – This is an email layout, which allows the email elements to re-arrange for different screen sizes without the use of Media Queries. As the Gmail App doesn’t support Media Queries this is the way to create a mobile version of your custom HTML email for your Gmail App users. However, this is not a real mobile responsive layout and sometimes it doesn’t work as expected. The media queries give us the tools we need to fine tune mobile layouts and their absence means that sometimes your emails may appear broken on mobile. The successful application of the Fluid layout style really depends on the email coder’s experience with it.
Fluid Hybrid – This email layout combines the code of the Fluid layout with Media Queries. This is another way to have a mobile version of your email for the Gmail App. With Fluid Hybrid layout we take the best from both worlds – we use Media Queries to create a mobile responsive email, but we’re also taking care of the Gmail App compatibility. However, this comes at a cost, as you need to use more code to accommodate both mobile techniques in your custom HTML email template.
2.4 Structuring the Email and Coding
The email coder will identify the three main sections of your email – the header, the email body and the footer – and he’ll begin coding the custom email template from top to bottom:
Header – A logical email design requires that your email template starts with a header. The email header usually contains the company logo, slogan, social media links, email campaign date, etc
Email Body – This is where the main message of the email goes. For newsletters you have your articles’ previews in the email body, for e-commerce emails the products list goes there. Images, charts, tables and call-to-action buttons go in the email body too.
There are multiple section types and styles that you can use to design your message. Discover the variety of email section design in the article 40 Email Template Sections To Inspire Your Future Designs.
Footer – Usually contains company logo, copyright text, contacts and social media links.
2.5 Email Coding Specifics
The coding techniques we use when working on custom emails aren’t the same as those we code web pages with. This is because most of the popular desktop email clients still don’t read modern HTML and CSS3. At this stage we code all our emails using tables and CSS3 is accepted only by mobile email clients.
2.6 Adding the CSS
If HTML is responsible for the content of your email and its positioning, CSS allows you to make that content look beautiful by adding colours and by picking up the right font style and size, etc.
It’s important to note that we don’t write the CSS in the <head> of the emails, where it usually goes when we code webpages. This is because some of the most popular email clients strip the <head> from your code and you’ll loose the whole email styling if you place the CSS there. In email we place the CSS inline, we stick it directly to the section it is meant to style.
If you’re curious to find more on the use of CSS in email coding, here are a couple of useful resources on Creating Backgrounds and CSS Support in Email.
Phase 3: Testing
An important part of the custom HTML email coding is the email testing and errors fixing.
When the coding work on your email is done it isn’t enough for the email to render correctly in your web browser, it has to be checked on all major email clients. To do this quickly and efficiently we recommend the use of email testing services like Litmus and Email On Acid. Both services are paid.
In case you are looking for a free way to test your emails, you may set up accounts with the most popular email service providers, send yourself a test email and check how it renders on both desktop and mobile devices.
Phase 4: Email Software Integration
Many email marketing platforms offer drag-and-drop email template builders. Usually they are easy to use, but with their pre-set layouts they put a level of constraint on your creativity.
This is why it’s much more convenient to use an email marketing platform that allows you to update your custom email template via a visual editor. The best way to find out what capabilities an email platform’s visual editor offers is to ask your email coder to check the platform’s integration documentation. It’ll also show him what custom tags, classes and attributes should be used for the platform to read the custom code correctly.
The better email platforms will allow you to cut your email into sections (called layouts/modules) and give you a range of options to play around with these sections. You will be able to add and remove sections, switch around and replace sections, edit texts and upload new images. An email marketing platform that allows custom email template updates is an invaluable asset for your marketing team.
As we said in the beginning of this article, it’s very important that you share with your email coder from the start, if you intend to integrate the email template with an email marketing platform. Re-coding the email on a later stage will definitely add to the email development costs.
Here is a detailed review of the 9 Best HTML Email Template Editors in Email Marketing Platforms.
Custom HTML Email Coding Check List
As he works on your custom HTML email template, ask your email coder to keep an eye on this check list:
- Is you email design a user-friendly one?
- Did he cut the images from the PSD/Ai/Sketch/Avocode well? Ask for a pixel perfect conversion.
- Did he test the HTML and CSS? He may use a validator.
- Is the code clean and well organized, so other designers and developers can read it too?
- How heavy is the email he coded? Remember, your emails will be read on mobile devices too. Also, Gmail is clipping messages over 102kb.
- Ask him to check the test screenshots carefully. They all look so similar, although sometimes there are tiny inconsistencies.
Conclusion
We hope that you have a better understanding of the custom HTML email creation process now. When working on your custom HTML email projects you will find that the hardest thing is to have your emails render correctly across all major email clients. This is why it’s important that you don’t rush your email projects and that you test your emails carefully, reporting any bugs found to your email coders.
Should you need any assistance with your Custom HTML Email Template from Scratch, don’t hesitate to reach out to MailBakery. We’ll be happy to help.